トゥーンレンダリングでセルアニメーション風にしてみよう(続き)
前の記事の『セルアニメーション風にレンダリング(Eeveeのみ)(その2)』からの続きです。 引き続き、Eeveeでのセルルックレンダリングについて解説します。
シェーダノードネットワークでセルルックレンダリング - Eeveeの場合 -(続き)
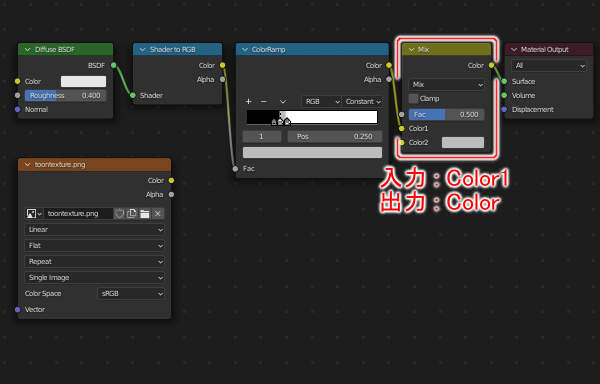
次に、ColorRampノードとMaterial Outputノードの間にMixRGBノードを追加します。 MixRGBノードは2つの入力を混ぜるためのノードであり、ColorRampノードの出力と(最初に切断した)Image Textureノードを混ぜるために利用します。

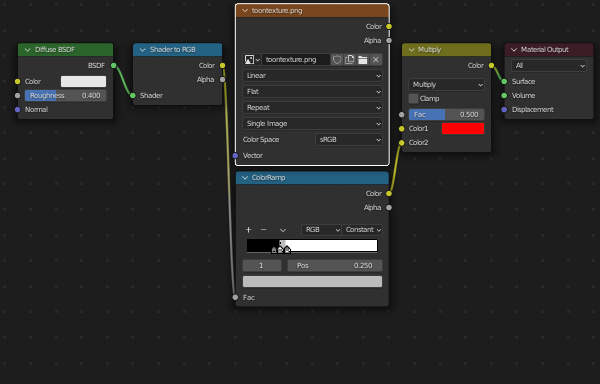
上図のようにMixRGBノードを追加します(AddメニューのColor -> MixRGBから追加)。
なお、MixRGBノードのタイトルが "Mix" になっていますが、これはBlending ModeがMixになっているからです。 MixRGBノードは2つの入力を混ぜるためのノードですが、計算方法(Blending Mode)には種類があり、タイトルに描かれる文字は選択中のBlending Modeとなります。
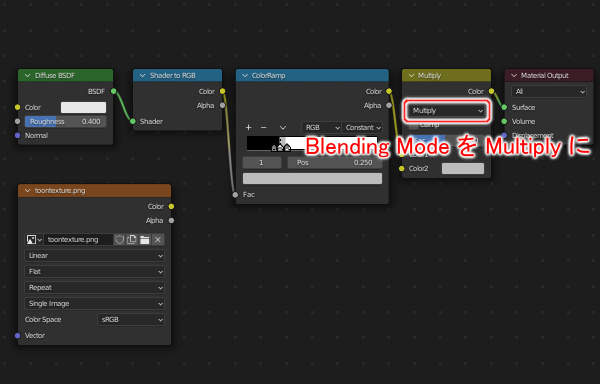
では次に、MixRGBノードのBlending Modeを Mix(加算) から Multiply(乗算) に変更します。

上図のようにMixRGBノードのBlending Mode を Multiply に変更します。 なお、変更したことで、MixRGBノードのタイトルが "Multiply" に変化します。
Blending ModeをMultiplyにすると、Color1 に Color2 が乗算されるようになります。 なお、FactorはColor1とColor2の混合におけるColor2の比重を表しています(Factorが大きいほどColor2の影響が大きくなる)。
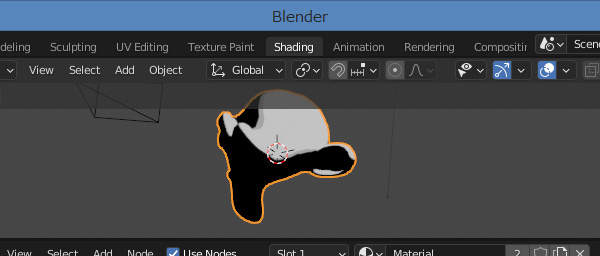
では3D Viewportのプレビュー表示を見てみましょう。

上図のように少し暗くなっています。 暗くなった理由は、MixRGBノードによる乗算の影響です。
現状、Color2は50%の灰色、つまり 0.5 です。 ColorRampノードから入力されたColor1に 0.5 が乗算されるわけですから暗くもなります。 なお、Factorが 0.5 であるため少し暗くなる程度の影響で済んでいます。
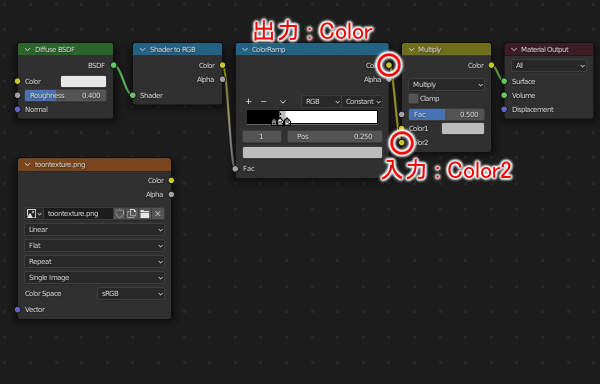
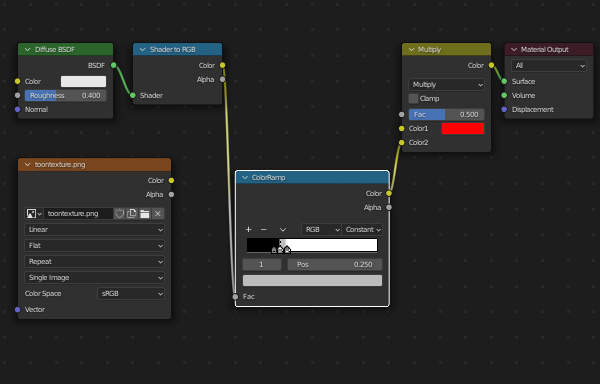
ではここで、接続線をつなぎ直します。 ColorRampノードの出力をMixRGBノードのColor2につなぎ直します。

上図のようにColorRampノードの出力をMixRGBノードのColor2につなぎ直します。 なお、Color1へつながっていた接続線は切断してください。 Color1とColor2の両方につながっている状態にはしないでください。
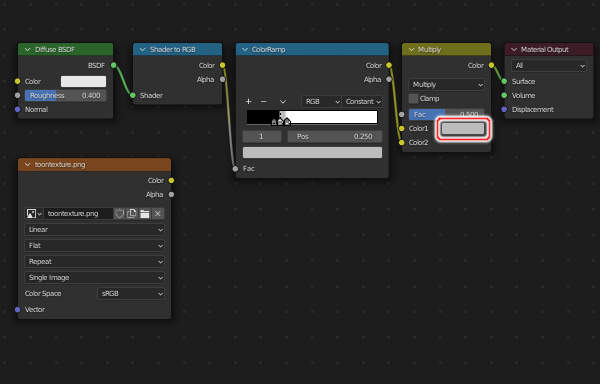
ではここで、MixRGBノードに注目してください。

上図のように入ソケットが切断されたことでColor1用のカラーフィールドが出現しました。
では、出現したカラーフィールドに赤色を設定してください。 なお、これは一時的なもので最終的にはテクスチャ画像を貼り付けます。

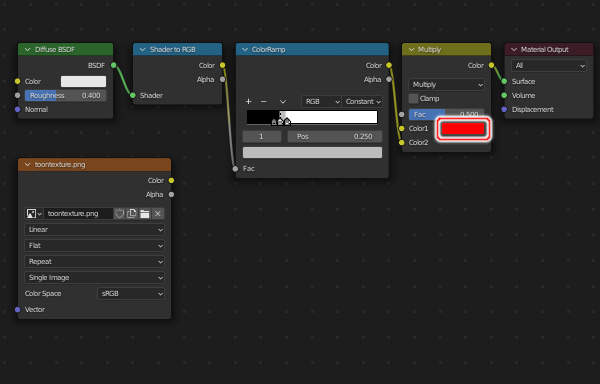
上図のようにColor1のカラーフィールドに赤色を設定します。
ここで度レンダリングしておきましょう。 キーボードのF12キーを押してください。

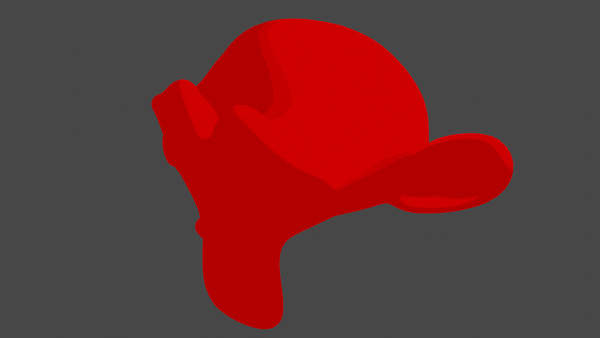
上図のようにレンダリング結果が表示されます。 3段階の赤色の陰影で表現されています。
赤色はMixRGBノードのColor1の設定によるもので、3段階の陰影はColorRampから渡されたColor2によるものです。
では、仕上げとしてMixRGBノードのColor1にテクスチャ画像が渡るようにします。 具体的には、最初に切断したImage TextureノードをMixRGBノードのColor1に接続します。
まずは、ColorRampノードの位置を下げて空間を確保します。

上図のようにImage Textureノード用の空間を確保します。 では、この空間にImage Textureノードを移動させましょう。

上図のようにImage Textureノードを移動させます。 なお、Image Textureノードは他のノードとはまだ接続されていません。
ここでノードの整理をしておきます。

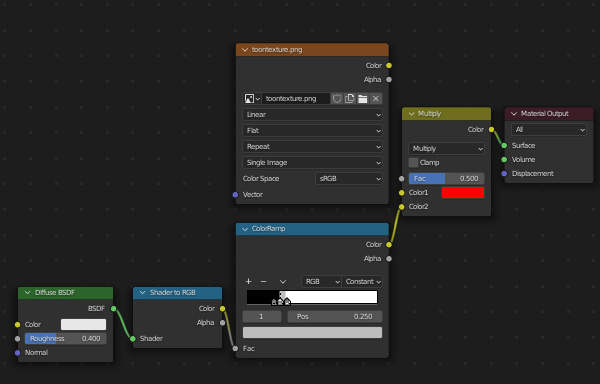
上図のようにノードを整理します。
では、Image TextureノードとMixRGBノードを接続します。

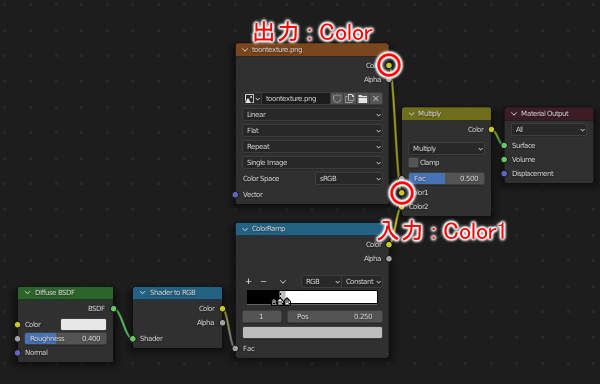
上図のようにImage TextureノードのColorをMixRGBノードのColor1に接続します。
ではレンダリングしてみましょう。 キーボードのF12キーを押します。

上図のようにレンダリング結果が表示されます。 テクスチャが貼り付けられ、かつ、陰影が3段階で表現されています。
ただし、暗い部分の陰影がやや明るすぎです。 もっと暗くしましょう。 といっても、ColorRampの左端のカラーストップは黒色であり、これ以上は暗くできません。
ではどうやって調整すればいいのでしょうか。 方法はいくつかあると思いますが、今回はMixRGBノードのFactorで調整しましょう。

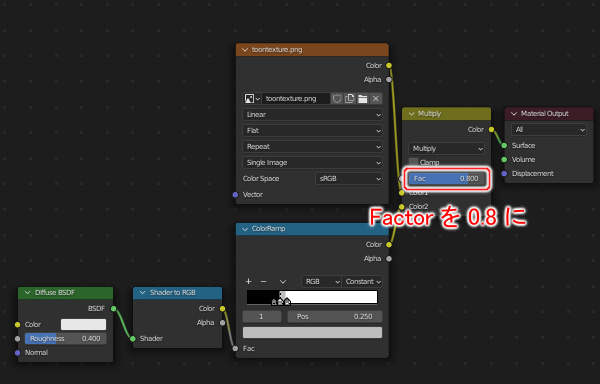
上図のようにMixRGBノードのFactorを 0.8 に変更します。 つまり、ColorRampからの入力の影響度を増やします。
では、キーボードのF12キーを押してレンダリングしてみましょう。

上図のようにレンダリング結果が表示されます。 暗い部分の陰影をより暗くすることができました。
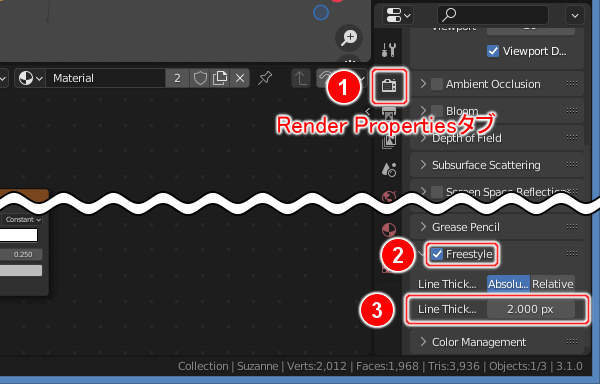
では最後に輪郭線を足します。 セルアニメーション風レンダリングならば、やはり輪郭線が欲しいです。 設定は、PropertiesのRender Propertiesタブから行います。

上図のようにPropertiesの(1)のRender Propertiesタブにある(2)のFreestyleパネルのチェックボックスをオンにし、(3)のLine Thicknessを 2.0 にします。
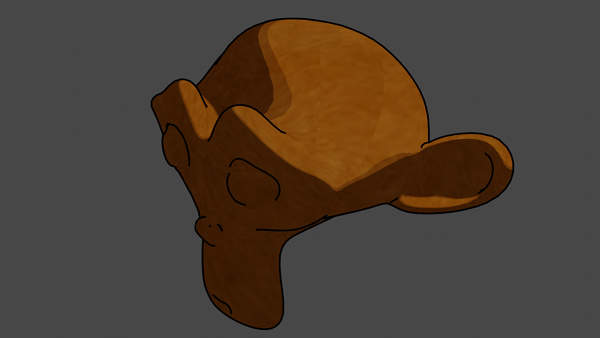
では、最終チェックです。 キーボードのF12キーを押してレンダリングしてください。

上図のようにレンダリング結果が表示されます。 クッキリとした3段階の陰影で、かつ、輪郭線も描かれています。 このようにFreestyleをオンにすることで、簡単に輪郭線を足すことができます。
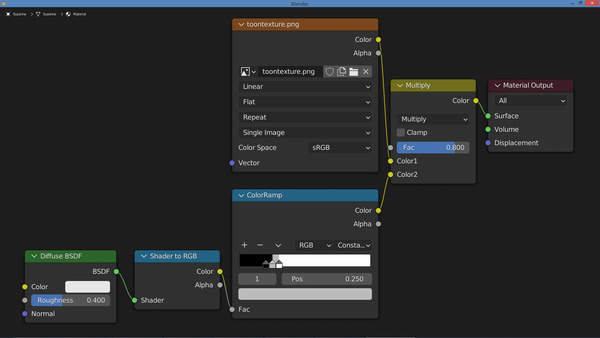
最後に、ノードネットワークの全体図を掲載します。 クリックすることで拡大表示することができます。
シェーダノードネットワークでセルルックレンダリング - Cyclesの場合 -
CyclesではShader to RGBノードが利用できません。 よって、この記事で紹介した方法でのセルアニメーション風レンダリングは行なえません。
なお、ボリュームシェーダのEmissionシェーダを使うことで、Cyclesでもセルアニメーション風に近づけることはできます。
より本格的な手法について
この記事で紹介したセルアニメーション風レンダリングの手法は簡易的なものです。 本格的なレンダリング手法については、ネットで検索すれば多くの情報が見つかります。 参考例として、以下に動画を紹介します。