トゥーンレンダリングでセルアニメーション風にしてみよう(続き)
前の記事の『セルアニメーション風にレンダリング(Eeveeのみ)』からの続きです。 引き続き、Eeveeでのセルルックレンダリングについて解説します。
シェーダノードネットワークでセルルックレンダリング - Eeveeの場合 -(続き)
これで、3D Viewportでプレビューするための準備が整いました。 後は、Shader Editorでシェーダノードネットワークを構築していくだけです。
次に、Shader Editorの表示倍率を調整しましょう。
テンキーの+(プラス)やマウスのホイール( )の上回転で表示倍率を上げて見やすくしてください。
)の上回転で表示倍率を上げて見やすくしてください。

上図のようにShader Editorの表示倍率を調整します。
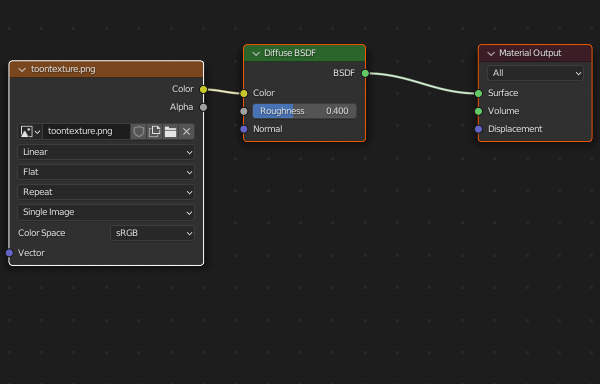
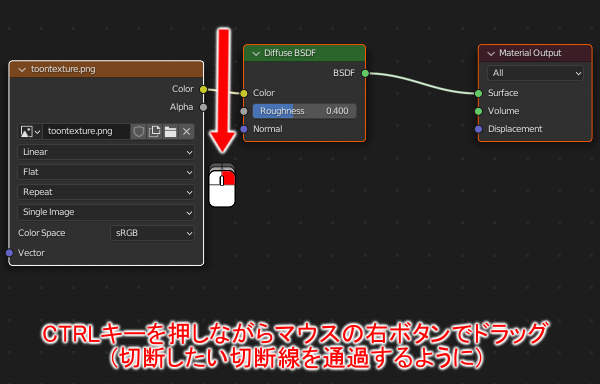
では、シェーダノードネットワークを編集していきましょう。 まずは、Image Textureノードを切り離します。

上図のように切断したい接続線をキーボードのCTRLキーを押しながらマウスの右ボタン( )でドラッグします。
赤色の矢印はドラッグの動きを表しています。
)でドラッグします。
赤色の矢印はドラッグの動きを表しています。

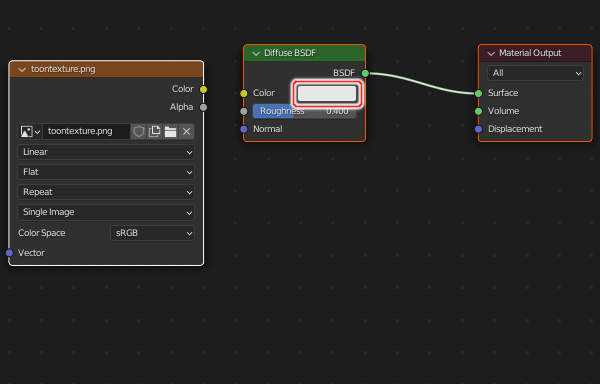
上図のように接続線が切断されます。 そして注目すべきなのが、Diffuse BSDFノードにColor用のカラーフィールドが出現したことです。 このように、入ソケットが切断されるとノード内に設定項目が出現します。
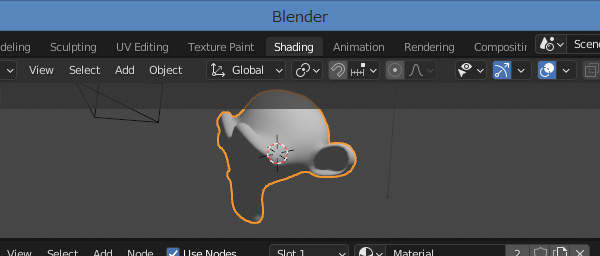
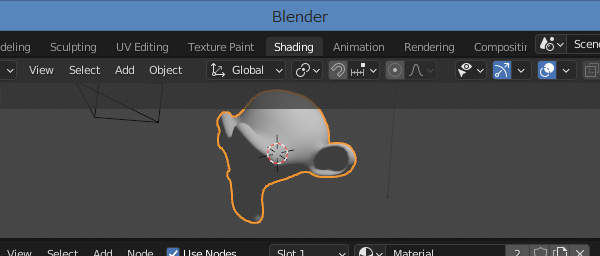
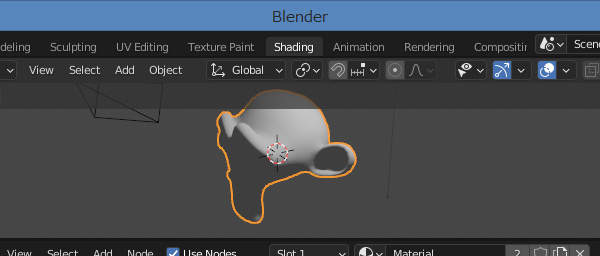
さらに、3D Viewportでの表示にも変化があります。

上図のようにテクスチャ画像が貼られなくなりました。 Image Textureノードが切り離され、白色が入力値として渡されるようになったためです。
次に、Diffuse BSDFノードとMaterial Outputノードの間にShader to RGBノードを追加します。 このShader to RGBノードは非常に重要で、このノードがなければノンフォトリアルなレンダリング(写実的ではないレンダリング)は行なえません。
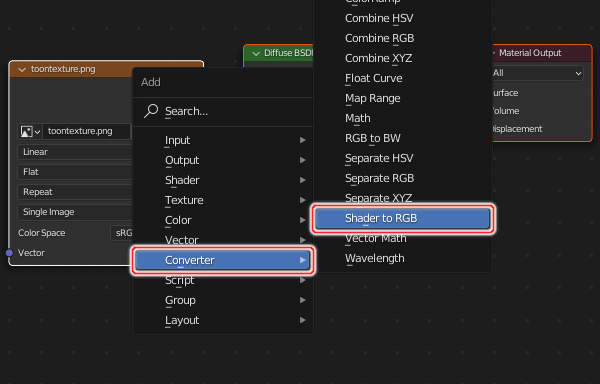
では、Shader to RGBノードを追加しましょう。 キーボードのSHIFT+Aを押します。

上図のように"Add"というタイトルのメニューが表示されますので、"Converter" -> "Shader to RGB"を実行します。

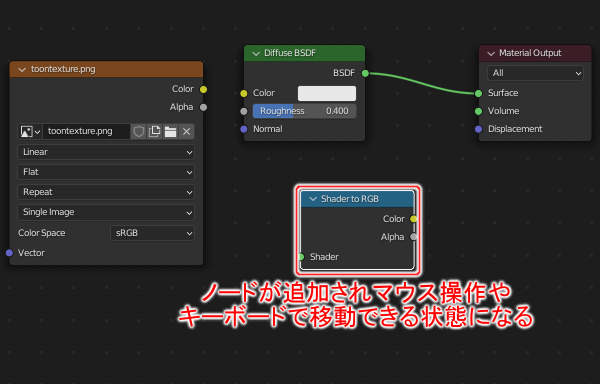
上図のようにShader to RGBノードが追加され、マウス操作やキーボードで移動可能な状態になります。
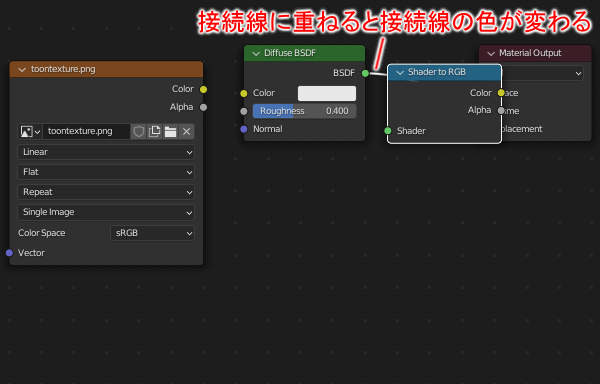
では、追加されたShader to RGBノードをDiffuse BSDFノードとMaterial Outputノードの間の接続線の上に移動してください。

上図のようにShader to RGBノードを接続線に重ねると接続線の色が変わります。
では、接続線に重ねた状態でマウスの左ボタン( )をクリックしてください(またはEnterキーを押してください)。
)をクリックしてください(またはEnterキーを押してください)。

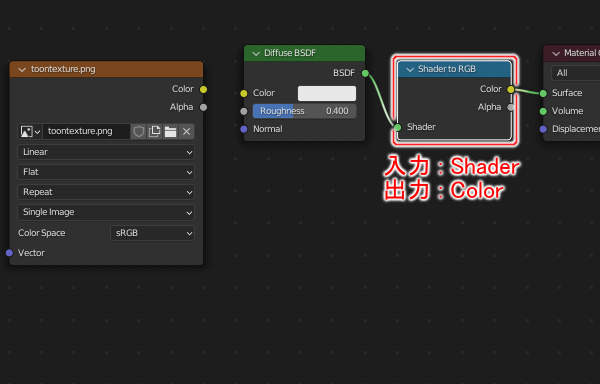
上図のようにDiffuse BSDFノードとMaterial Outputノードの間にShader to RGBノードが接続されます。 このように、接続線の上にノードを移動すると自動的に接続されます。
ではここでノードを整理しましょう。
ノードの上部にあるタイトルバーをマウスの左ボタン( )でドラッグすることでノードを移動することができます。
)でドラッグすることでノードを移動することができます。
なお、移動中にCTRLキーを押すことでグリッドにスナップ(吸い寄せ)させることができます。

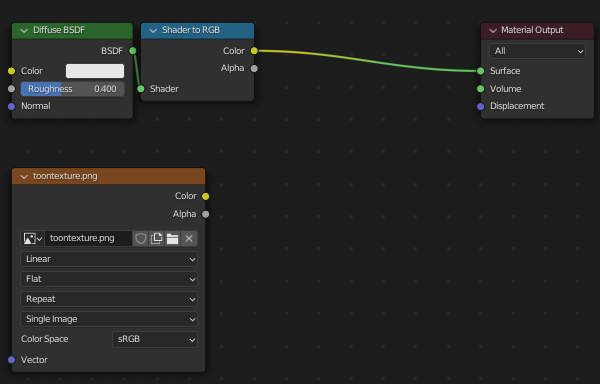
上図のようにノードを移動して整理します。
ではここで、3D Viewportでのプレビュー表示がどうなっているかを見ておきましょう。

上図のように3D Viewportでの表示には変化はありません。 Shader to RGBノードによって、Material Outputノードに渡されるデータがBSDF形式からColor形式に変わりましたが、加工はしていないため変化はありません。
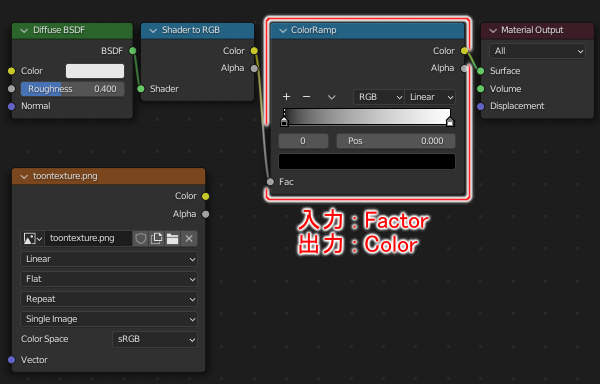
次に、Shader to RGBノードとMaterial Outputノードの間にColorRampノードを追加します。 なお、このColorRampノードがトゥーンレンダリングの中心的な役割を担います。

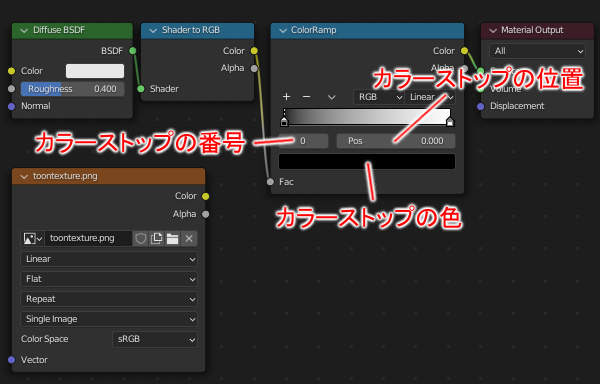
上図のようにColorRampノードを追加します(AddメニューのConverter -> ColorRampから追加)。
ColorRampノードは定義されたグラデーションを出力するためのノードです。 グラデーションのどの色を出力するかは、前のノードから渡されたFactor(係数)の値から計算されます。 Factorが 0.0 ならグラデーションの左端の色が、1.0 なら右端の色が出力されます。
ではここで、3D Viewportでの表示を見てみましょう。

上図のように3D Viewporでの表示には変化はありません。 なぜなら、追加したColorRampノードが初期設定のままだからです。 ColorRampノードに設定されているグラデーションが黒色 -> 白色のグラデーションであるため、変換前後で全く同じ色になっているのです。
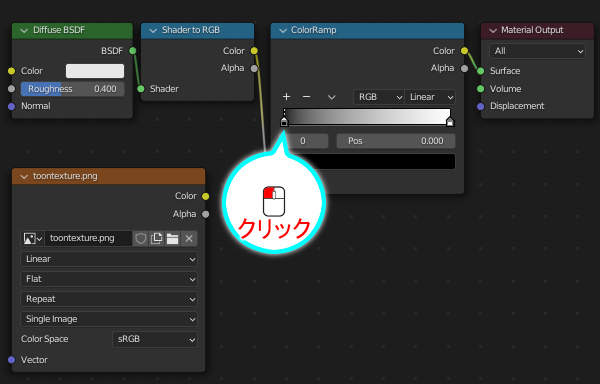
そういうわけなので、ColorRampのグラデーションを変更します。 まずは、グラデーションが開始されるFactorの値を変更します。 現状、Factor 0.0 がグラデーションの開始位置ですが、これを 0.2 に変更します。

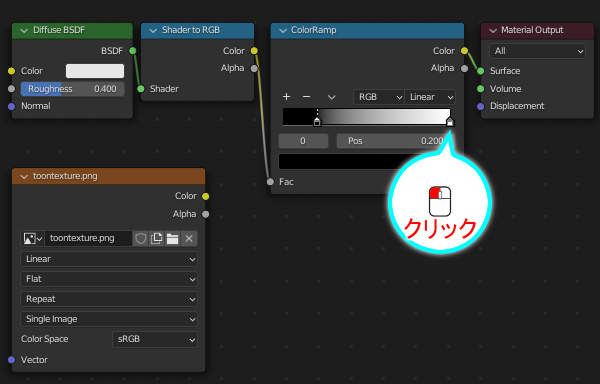
上図のように左端のツマミをマウスの左ボタン( )でクリックします。
ちなみに、このツマミはグラデーションの変化の基点を表しており、基点は『カラーストップ』と呼ばれます。
)でクリックします。
ちなみに、このツマミはグラデーションの変化の基点を表しており、基点は『カラーストップ』と呼ばれます。

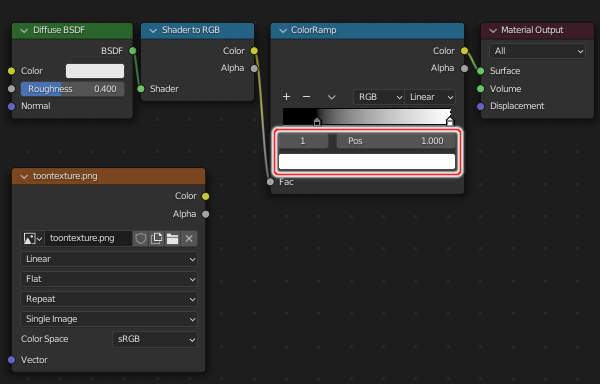
上図のように左端のカラーストップが選択されます。 また、カラーストップを選択したことで、カラーストップの番号・位置・色が、選択したカラーストップの情報で更新されます。
では、このカラーストップの位置を 0.2 に変更しましょう。

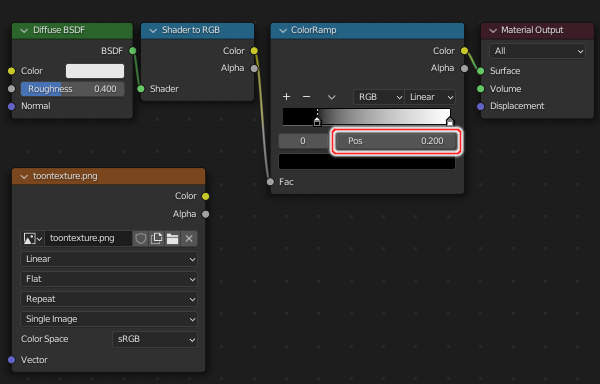
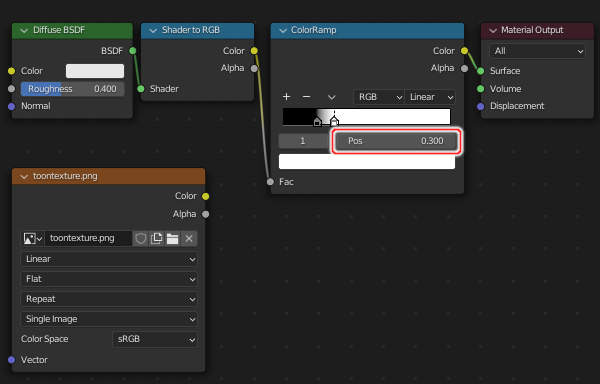
上図のようにPositionを 0.2 に変更します。
ではここで、カラーストップのツマミに注目してください。

上図のようにカラーストップのツマミが移動しています。 Positionを 0.2 に変更したため、左から20%の位置へ移動しました。
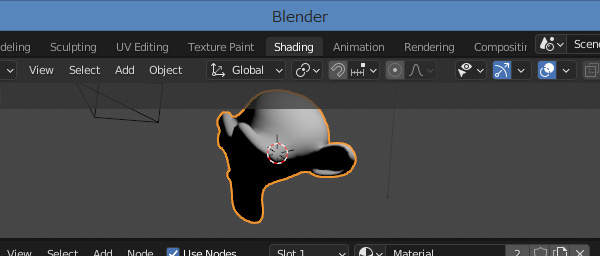
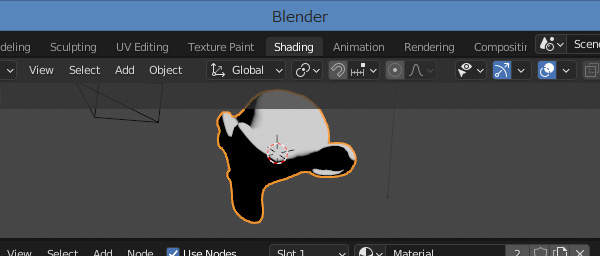
次に、3D Viewportの変化を見てみましょう。

上図のように3D Viewportのプレビュー表示がやや暗くなっています。 暗くなった理由を順を追って説明します。
まず、左端のカラーストップのPositionを 0.2 に変更しました。 左端のカラーストップは、グラデーションが開始されるFactorを表します。 つまり、Shader to RGBノードから渡されるFactorが 0.2 以上だとグラデーションが開始されます。 では、Factorが 0.2 未満はどうなるのでしょうか。 0.2 未満の場合は、左端のカラーストップに設定されている色(今回の例では黒色)が出力されます。
つまり現状では、Shader to RGBノードから渡されるFactorが 0.0 ~ 0.2 なら黒色になるのです。 今まではFactorが 0.0 なら黒色に、0.1 なら 10%の灰色に、0.2 なら 20%の灰色なっていました。 それが今では 0.2 未満なら無条件に黒色になるのです。 そのため、黒色になる部分が増え、結果として暗くなったのです。
次に、グラデーションの終了位置を、1.0 から 0.3 に変更します。 つまり、渡されるFactorが 0.3 以上なら全て白色になります。
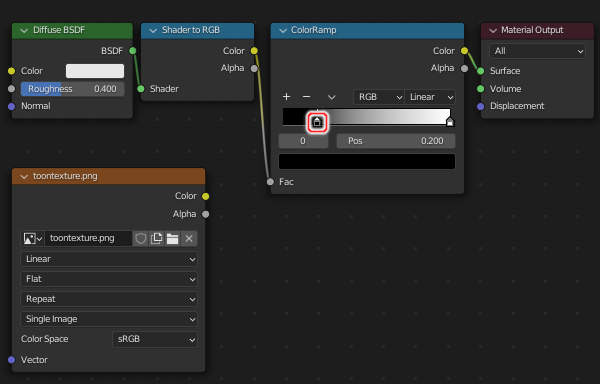
グラデーションの終了位置は右端のカラーストップです。 まずは、右端のカラーストップを選択します。

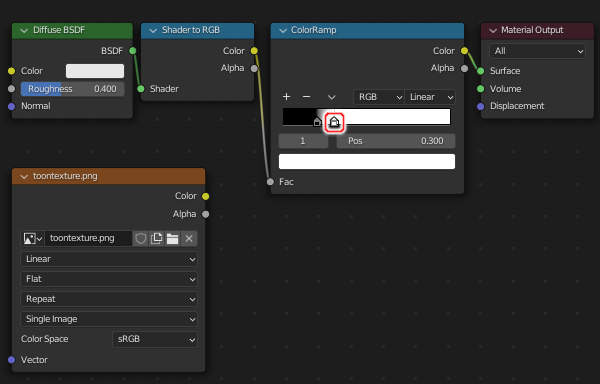
上図のように右端のカラーストップをマウスの左ボタン( )でクリックします。
)でクリックします。

上図のように右端のカラーストップが選択されます。 カラーストップの番号・位置・色が更新されていることから選択されたことがわかります。
では、Positionを 0.3 に変更しましょう。

上図のようにPositionを 0.3 に変更します。

上図のようにカラーストップのツマミが 0.3 の位置へ移動しています。
次に、3D Viewportのプレビュー表示がどうなったかも見てみましょう。

上図のように明るい部分が増えました。 理由はもちろん、Factorが 0.3 以上なら白色が出力されるようになったためです。
ではここで、もう1つカラーストップを追加します。 Positionが 0.25 で色は灰色(50%の灰色)とします。
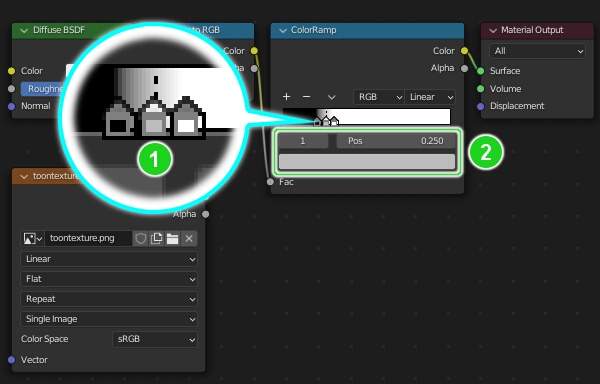
![45. [+]ボタンを押す 45. [+]ボタンを押す](/images/screenshot_letsrender_toonrendering_eevee-45.jpg)
上図のようにグラデーションバーの上にある[+]ボタンを押します。

上図のようにカラーストップが追加されます。 (1)のようにツマミは既存のカラーストップの中間位置に作られています。 また、(2)のようにPositionは 0.25 で色は灰色です。 見た目ではわかりませんが、(2)の色は50%の灰色です。
このように、3つ目のカラーストップを追加すると既存のカラーストップの中間に追加されます。 つまり、Positionは中間位置に、色も中間の色になるのです。
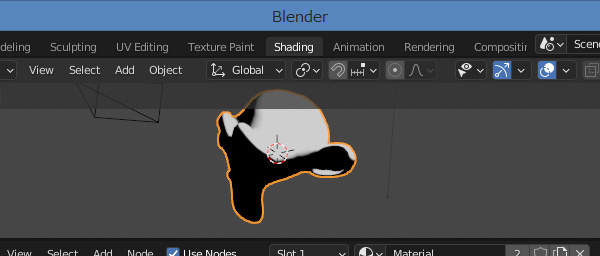
ではここで、3D Viewportのプレビュー表示を見てみましょう。

上図のように3D Viewporでの表示には変化はありません。 なぜなら、3つ目のカラーストップが中間の位置・中間の色で作成されたためです。
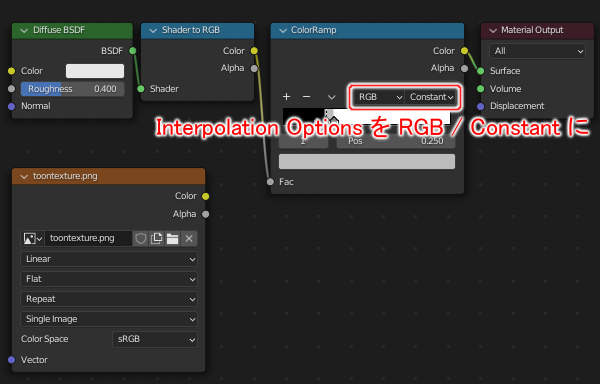
では次に、ColorRampノードの補間オプション(Interpolation Options)を変更します。

上図のようにInterpolation Optionsを RGB / Constant に変更します。
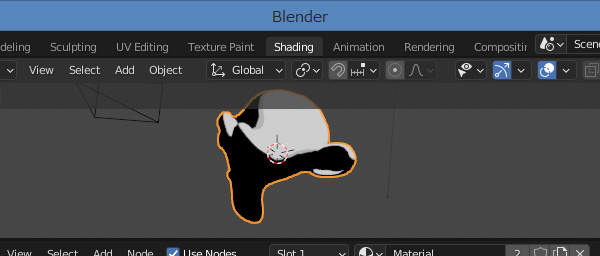
変更したことで、どう変わったのでしょうか。 3D Viewportのプレビュー表示を見るとわかります。

上図のように3D Viewporでの表示の陰影が3段階になりました。 補間オプションをConstantに変更したことで、色の変換がグラデーションではなくなったのです。
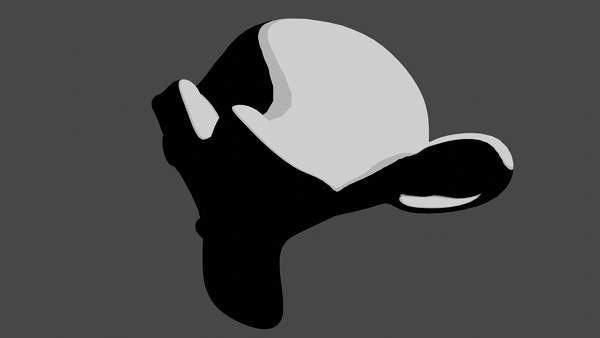
では、ここでもう一度レンダリングしてみましょう。 キーボードのF12キーを押します。

上図のようにレンダリング結果が表示されます。 陰影が3段階になっていることがハッキリとわかります。 このように、陰影がなめらかではなく階段状に変化することがトゥーンレンダリングの基本、というか最低限の表現方法です。