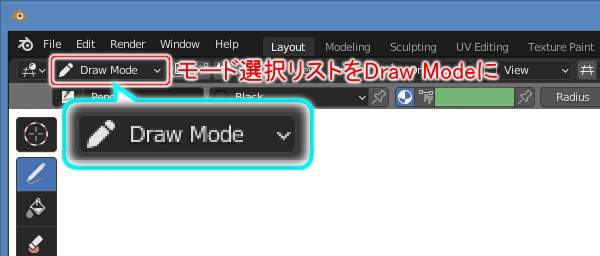
フレームバイフレームによるグリースペンシルの2Dアニメーション
前の記事では、アーマチュアによる本格的な仕組みの2Dアニメーションを解説しました。 この記事では、パラパラ漫画のように1フレームごとに絵を用意する2Dアニメーションを紹介します。 ペンタブレットなどペン入力できるデバイスがあるなら試してみたいアニメーション方法です。
作業の概要
『オニオンスキン』と呼ばれる "前後の有効フレームの絵が透けて見える機能" と『自動キーフレーム登録』の機能を有効にします。 後は、グリースペンシルを使って1フレーム1フレーム花を描いていきます。
自動キーフレーム登録の機能を有効にするため、対象フレームを切り替えると自動的にキーフレームが登録されます。 手作業でキーフレームを登録する必要はありません。
アニメーションをつける
では、パラパラ漫画風の2Dアニメーションの制作を行いましょう。 いつものように、Generalの新規ファイルから作業を始めます。 トップバーのプルダウンメニューの"File" -> "New" -> "General" を実行してください。
グリースペンシルで絵を描ける状態にする
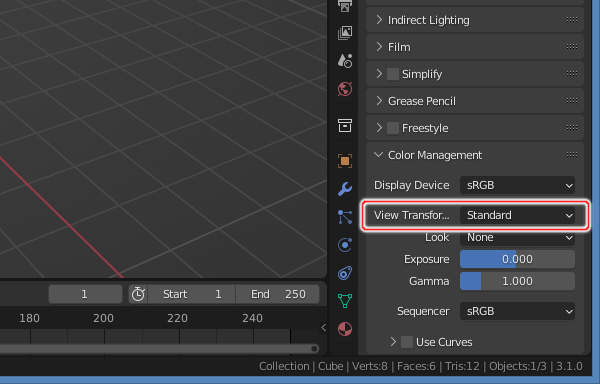
まずは、カラーマネジメントの設定を変更します。 レンダリング結果が暗くなってしまうのを防ぐためです。

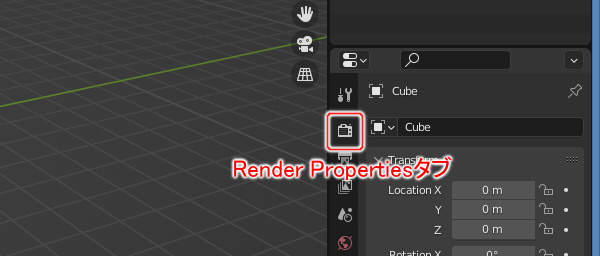
上図のようにPropertiesのRender Propertiesタブをクリックします。

上図のようにColor ManagementパネルのView TransformをStandardに変更してください。
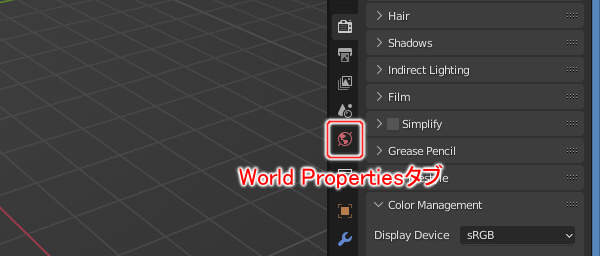
続いて、レンダリング時の背景色と3D Viewportの背景色を両方とも白色に変更します。

上図のようにPropertiesのWorld Propertiesタブをクリックします。

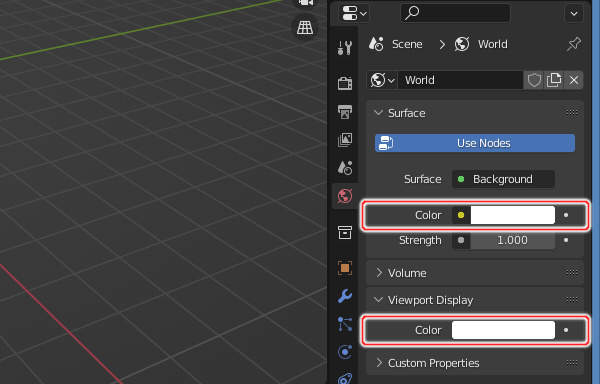
上図のようにSurfaceパネルのColorとViewport DisplayパネルのColorをどちらとも白色に変更しましょう。
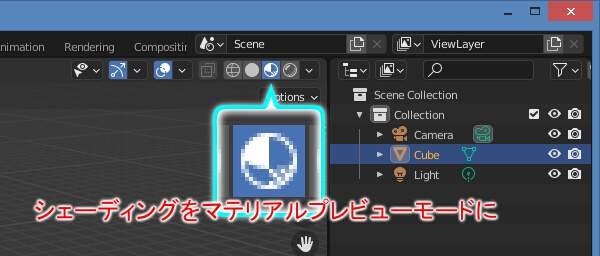
次に、3D Viewport上の陰影計算を変更しましょう。

上図のように3D Viewportのシェーディングをマテリアルプレビューモードに切り替えてください。
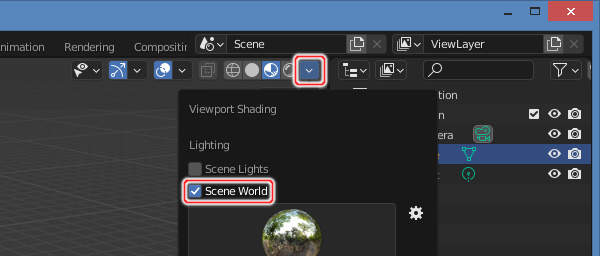
さらに設定が必要です。 3D Viewportのオプションも変更する必要があります。

上図のようにViewport ShadingのScene Worldをオンにしましょう。 この変更により、3D Viewportの背景色が白色になります。
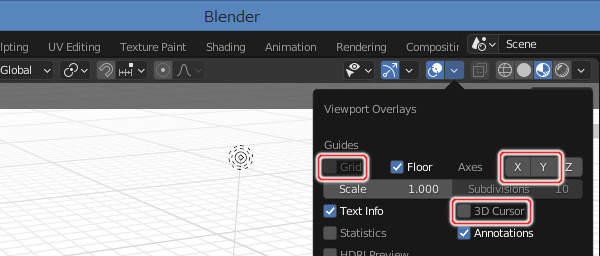
次に、3D Viewport上の不要なガイド類を非表示にします。 グリッドやX軸・Y軸の軸線、3Dカーソルを非表示にしましょう。

上図のようにViewport OverlaysのGrid / Axis X / Axis Y / 3D Cursorをオフにします。 これで、グリッド・X軸・Y軸・3Dカーソルは非表示になります。
続いては視点を調整します。 キーボードのテンキーの1を押して視点を正面図の位置へ移動します。

上図のように視点が正面図の位置へ移動します。
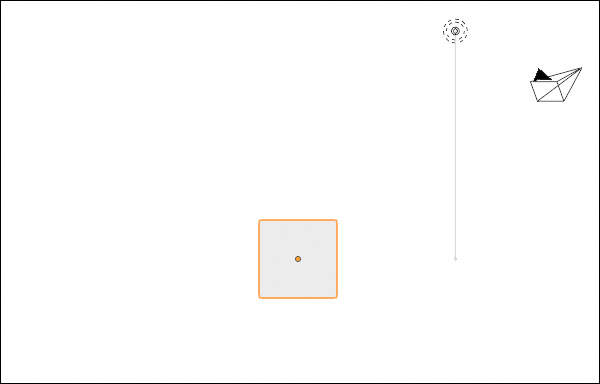
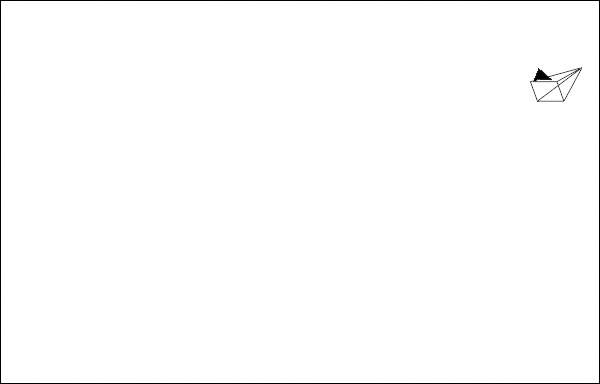
続いて、不要な立方体のメッシュとライトを削除します。

上図のように立方体のメッシュとライトを削除します。
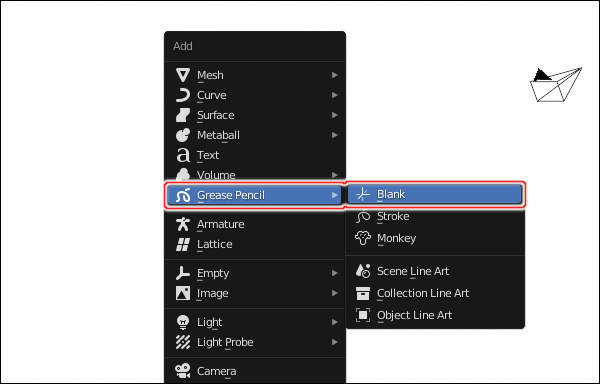
次は必要なオブジェクトの追加です。 グリースペンシルオブジェクトを追加します。 キーボードのSHIFT+Aを押してください。

上図のように"Add"というタイトルのメニューが表示されますので、"Grease Pencil" -> "Blank"を実行します。

上図のようにストロークを持たない空のグリースペンシルオブジェクトが追加されます。
 )しか見えていません。
)しか見えていません。
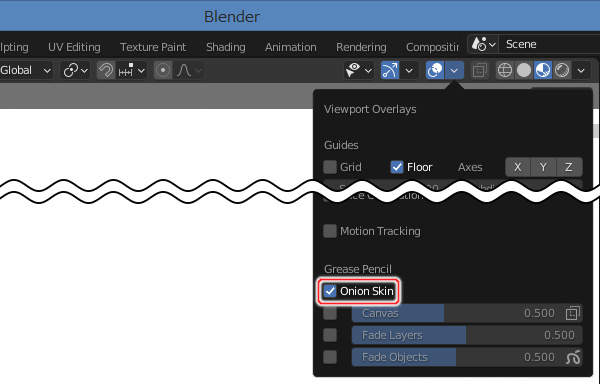
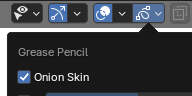
ここまでの作業により、ドローモードで絵を描ける状態になりました。 ただし、まだ絵は描きません。 その前に、『オニオンスキン』の機能を有効にします。

上図のようにViewport OverlaysのOnion Skinをオンにします。 これでオニオンスキンの機能が有効になり、前後の有効フレームの絵が3D Viewport上で透けて見えるようになります。

まだドローモードには切り替えません。 次に、3D Viewportを分割してDope Sheetエディタを増やします。 フレームバイフレームでアニメーションを制作する場合はDope Sheetが必要になります。

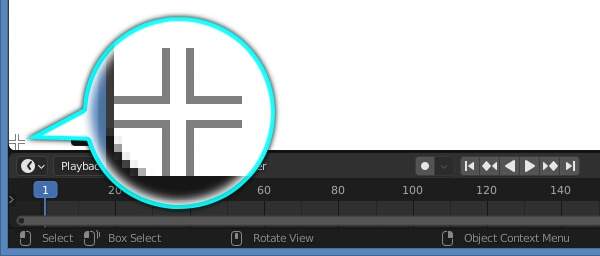
上図のように3D Viewportの左下の隅にあるエリアコーナにマウスカーソルを乗せます。
マウスカーソルがドラッグカーソル( )に変わります。
)に変わります。

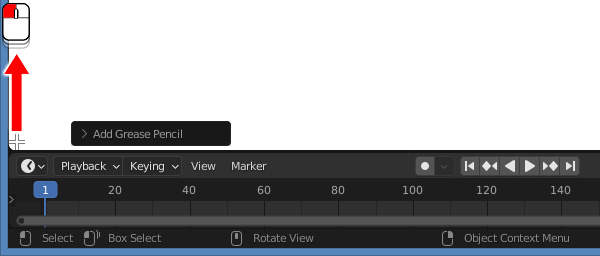
上図のようにマウスカーソルをエリアコーナに乗せたまま、マウスの左ボタン( )でドラッグしてエリアコーナを上に引き出します。
赤色の矢印はドラッグの動きを表しています。
)でドラッグしてエリアコーナを上に引き出します。
赤色の矢印はドラッグの動きを表しています。

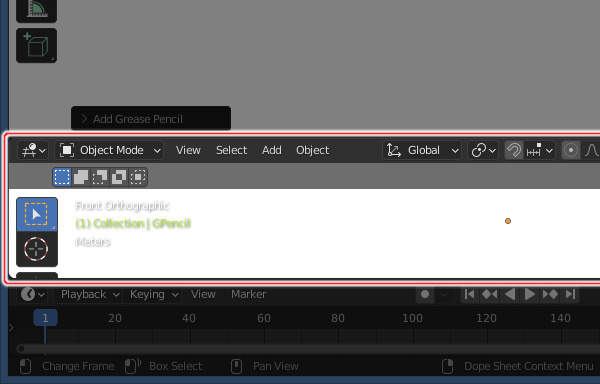
上図のように3D Viewportが2つに分割されます。
では、新たに増えた3D ViewportをDope Sheetに切り替えましょう。

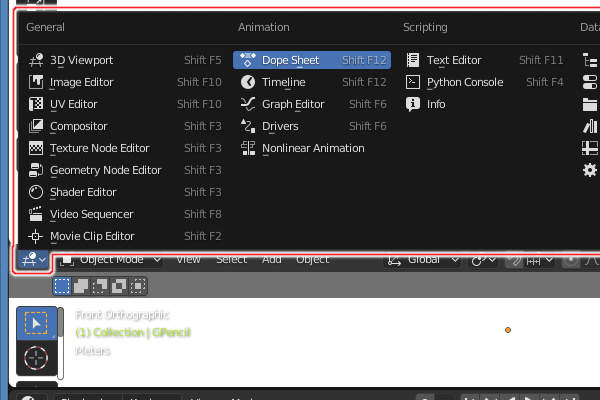
上図のように新たに増えた3D Viewportのエディタタイプ選択リストをクリックし、表示される一覧からDope Sheetを選択します。

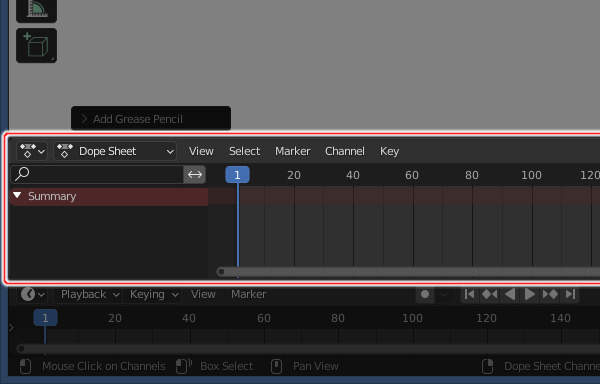
上図のようにDope Sheetに切り替わります。 ただし、これだけではグリースペンシルのキーフレームは表示されません。 Dope Sheetの "モード" を切り替える必要があります。

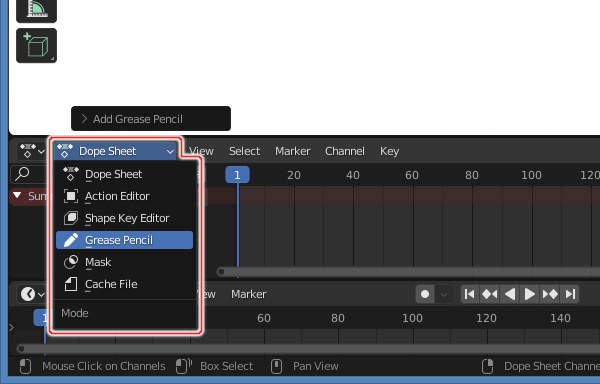
上図のようにDope Sheetのモードを "Grease Pencil" に切り替えます。 これで、グリースペンシルのキーフレームが画面上に表示されるようなりました。
では次に、『自動キーフレーム登録』の機能を有効にします。

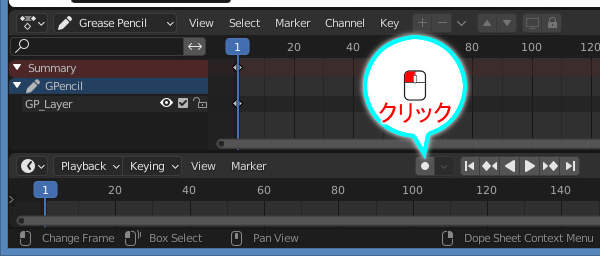
上図のようにTimelineのAuto Keyingをクリックします。

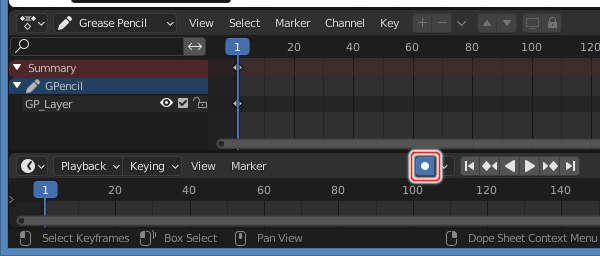
上図のように自動キーフレーム登録が有効になります。
絵を描く前に必要な作業はこれで終わりです。 では、ドローモードに切り替えましょう。

上図のようにドローモードに切り替えます。 これで、いつでも線が引ける状態になりました。
絵を描きながらキーフレームも登録する
では、花の絵を描きながらキーフレームも登録していきましょう。 なお、キーフレームは自動的に登録されますので手作業で登録する必要はありません。 対象フレームを切り替えながら絵を描くだけです。
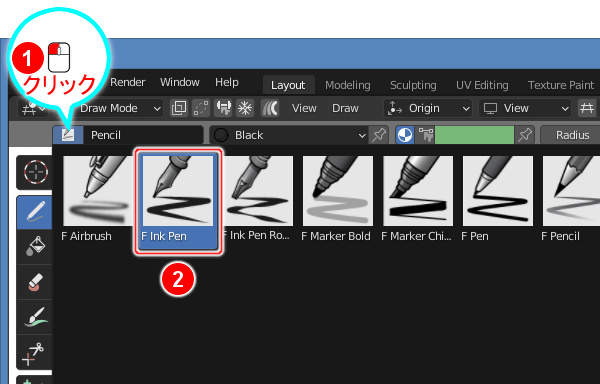
まずは、ブラシ(ペン先)を変更しましょう。 やや太めの "Ink Pen" に変えます。

上図のように3D Viewportのヘッダからブラシ選択リストを(1)のようにクリックし、表示される一覧から(2)の "Ink Pen" に切り替えます。
では、絵を描きながらキーフレームを登録していきます。 まずは、1フレーム目です。

上図のように対象フレームを 1 にします。
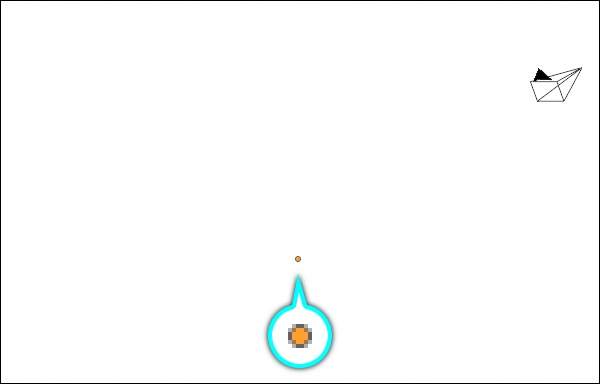
1フレーム目には、倒れかけの花を描きます。
ドローツールのままでマウスの左ボタン( )のドラッグで描きます。
)のドラッグで描きます。

上図のように倒れかけの花を描きます。 これで、1フレーム目の作業は終わりです。
続いては、6フレーム目の絵を描きます。

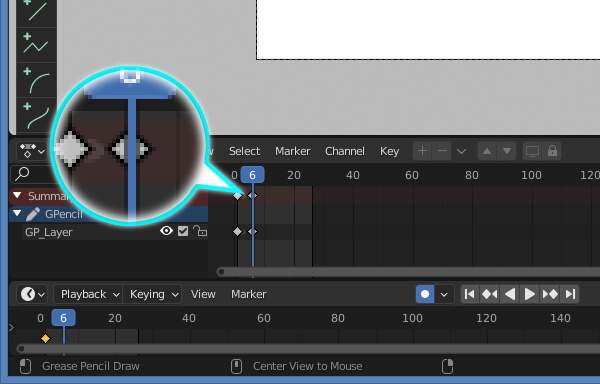
上図のように対象フレームを 6 にします。 ではここで、3D Viewportに注目してください。 何か変化は起こっているでしょうか。

上図のように3D Viewportには変化はありません。 オニオンスキンを有効にしたのに、1フレーム目の絵が透けていません。 1フレーム目の絵が透けていない理由は、この6フレーム目に、まだ絵を描いていないからです。
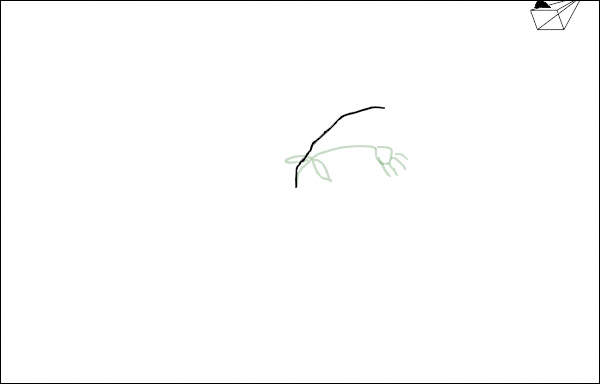
では、少しだけ元気になった花の絵を描きましょう。 ただし、まずは茎だけを描いてください。

上図のように茎を描くと1フレーム目が透けて見えるようになります。 このように、何か描いて初めて前後の有効フレームの絵が透けて見えます。
では、Dope Sheetにも注目してください。

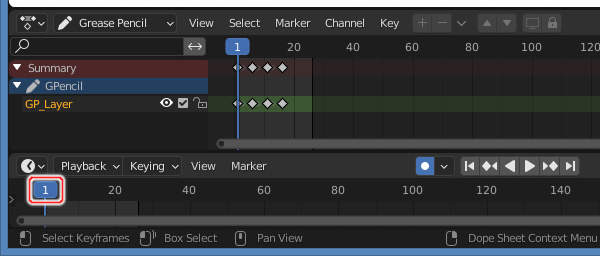
上図のように6フレーム目のキーフレームが登録されていることがわかります。 自動キーフレーム登録を有効にしているため、新たなストロークを描くと同時にキーフレームが登録されるのです。
では絵を描く作業に戻りましょう。 この6フレーム目の続きを描き足します。

上図のように少しだけ元気になった花を描きます。 これで、6フレーム目の作業も完了です。
次に、11フレーム目の絵を描きます。 さらに元気になった花を描きます。

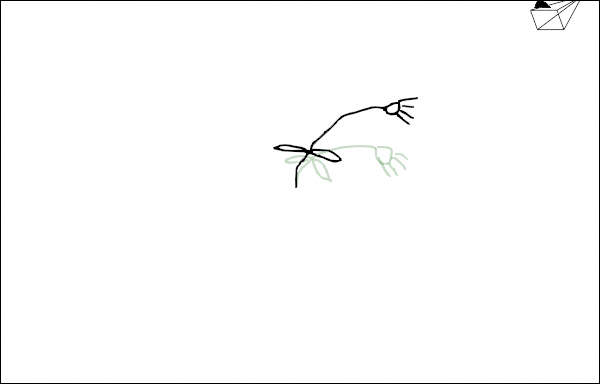
上図のように対象フレームを 11 にします。 では、さらに元気になった花を描きましょう。

上図のようにさらに元気になった花を描きます。 11フレーム目の作業はこれで完了です。
最後に、16フレーム目の絵を描きます。 完全に元気になった花を描きます。

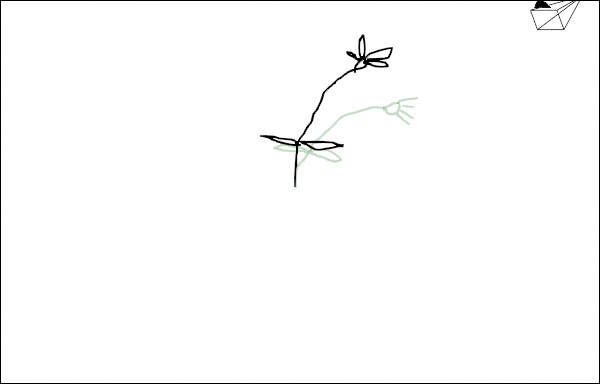
上図のように対象フレームを 16 にします。 これで最後ですので、張り切って描きましょう。

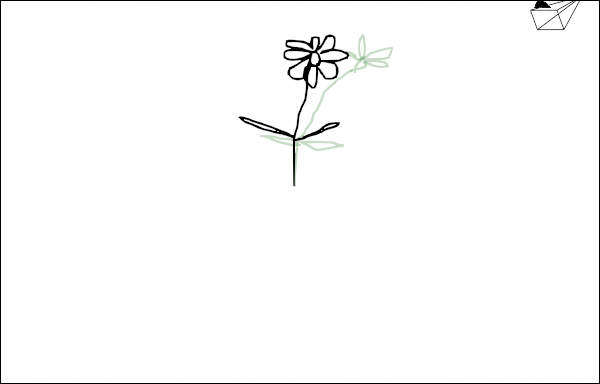
上図のように完全に元気になった花を描きます。 これで、16フレーム目の作業も終わりです。 オブジェクトモードに戻りましょう。

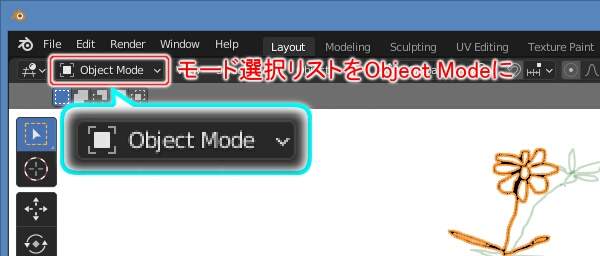
上図のようにオブジェクトモードに切り替えます。
さらにオブジェクトの選択を解除しておきます。 キーボードのALT+Aを押します。

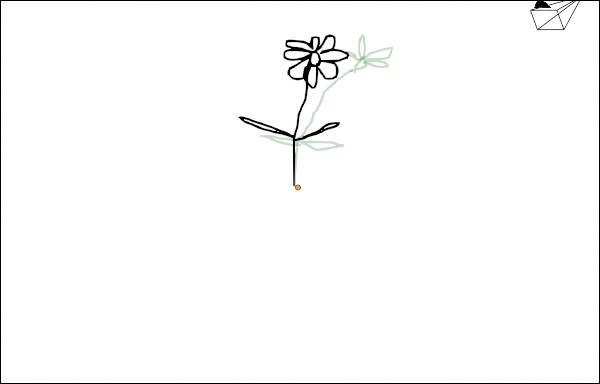
上図のように全選択解除されます。
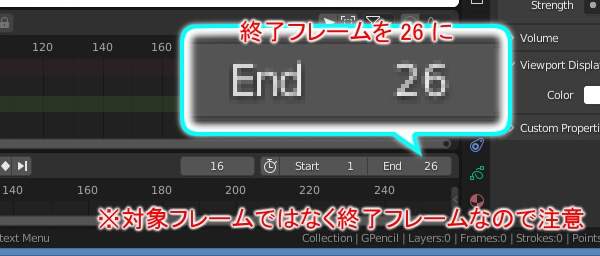
仕上げとして、終了フレームを設定しておきます。 キーフレームを持っている最後のフレームが 16 ですので、10足して 26 にしましょう。

上図のように終了フレームを 26 にします(対象フレームではなく、終了フレームです)。
では最後に、対象フレームを 1 に戻しておきます。 キーボードのSHIFT+カーソルキーの左(←)を押します。

上図のように対象フレームが 1 に戻ります。
アニメーション出力
では、アニメーションを出力しましょう。 手順は、知っておきたい機能 > グリースペンシルと2Dアニメーション > 移動・回転・拡大縮小によるアニメーション(その2) - アニメーション出力 -と同様です。