アニメーションをつける(続き)
前の記事の『移動・回転・拡大縮小によるアニメーション』からの続きです。 この記事では、キーフレームの登録を行います。
キーフレームを登録する
では、キーフレームを登録していきましょう。 メッシュオブジェクトの場合と同じく、オブジェクトモードでキーフレームを登録することでアニメーションをつけます。
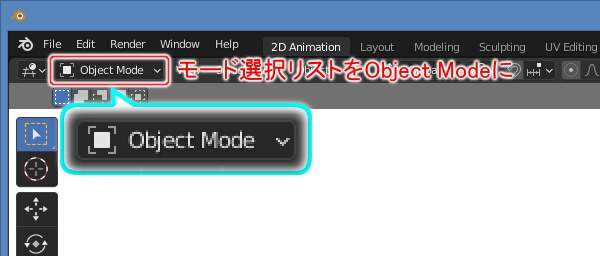
まずは、オブジェクトモードに切り替えます。

上図のようにオブジェクトモードに切り替えます。 さらに、円を選択します(すでに選択済みだと思いますが)。

上図のように円を選択します。 メッシュオブジェクトと同じく、グリースペンシルオブジェクトも選択されるとオレンジ色の枠で囲まれます。
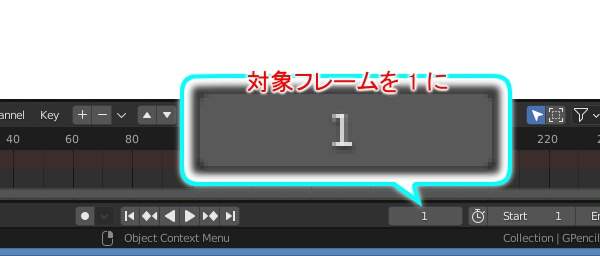
続いて、1フレーム目のキーフレームを登録します。 対象フレームを 1 にします。

上図のように対象フレームを 1 にします。
続いて円を上に移動します。 落ち始めの位置へ移動させる、ということです。

上図のように上に移動します(Z軸のプラス方向へ移動させています)。
さらに円を縦長に変形させます。 落下を表現するためです。

上図のように縦長に変形させます(Z軸に1.2倍に拡大しています)。
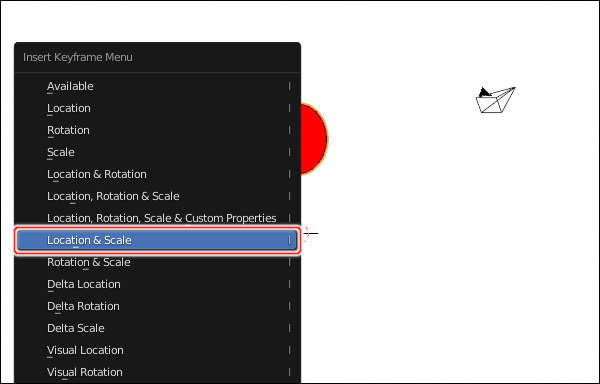
1フレーム目のキーフレームを登録する準備ができました。 キーボードのI(アイ)を押します。

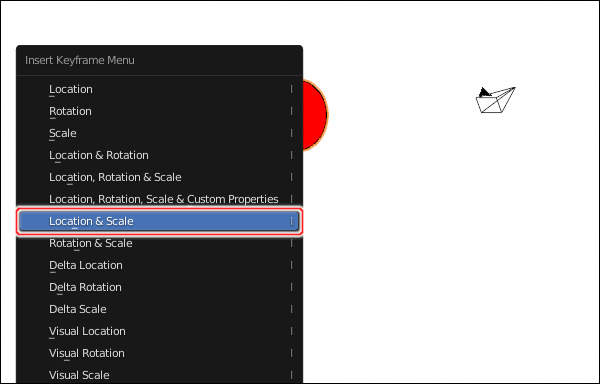
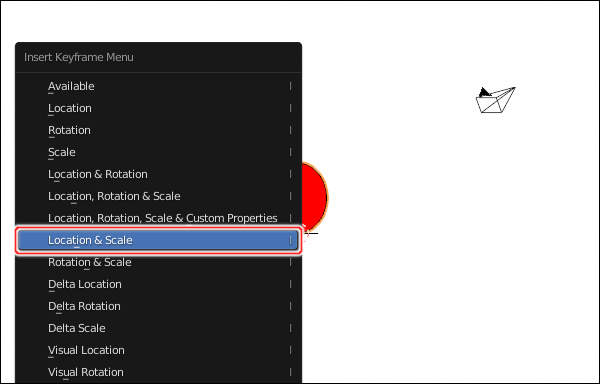
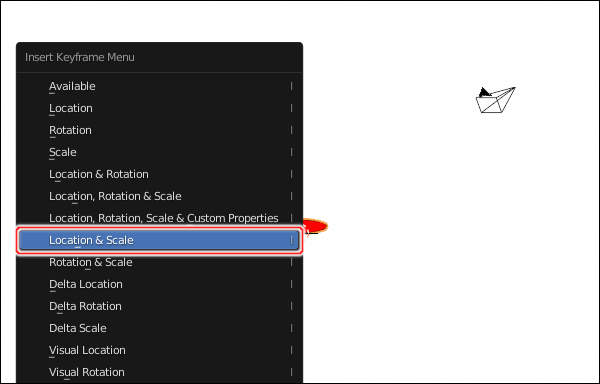
上図のように"Insert Keyframe Menu"というタイトルのメニューが表示されますので、"Location & Scale"を実行します。 これで、1フレーム目に円の位置・拡大縮小率のキーフレームが登録されました。
続いては、18フレーム目のキーフレームの登録です。 位置は円の下端が3Dカーソルに触れる位置、拡大縮小率は1フレーム目と同じです。 つまり、地面(3Dカーソルの位置)に当った瞬間を表現します。
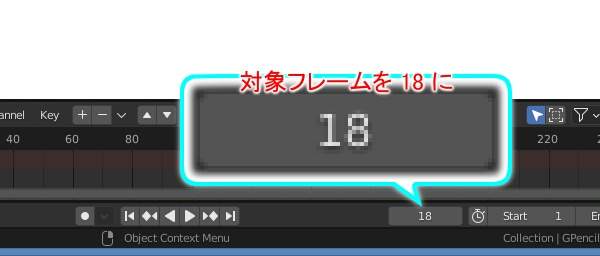
では、対象フレームを 18 にします。

上図のように対象フレームを 18 にします。
では、円の下端が3Dカーソルの位置と重なるように動かします。 ただし、現状では3Dカーソルは見えていません。 まずは、3Dカーソルを表示させましょう。

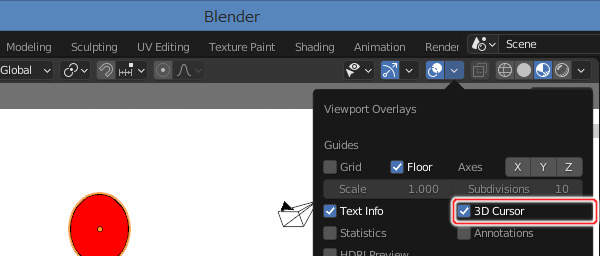
上図のように3D ViewportのヘッダからViewport Overlaysオプションの3D Cursorをオンにします。
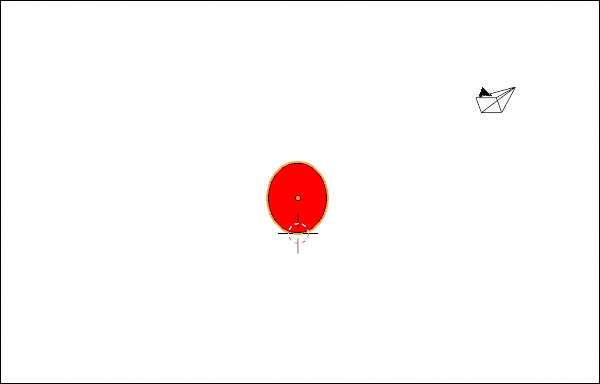
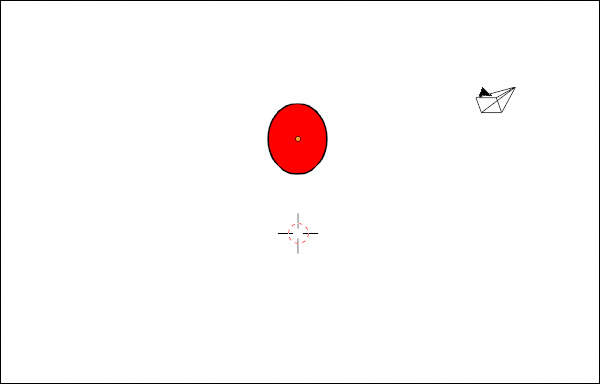
これで、3D Viewport上に3Dカーソルが表示されます。 では、円を移動させましょう。

上図のように円の下端を3Dカーソルの位置に合わせます。
18フレーム目のキーフレームを登録する準備ができました。 キーボードのI(アイ)を押してください。

上図のように"Insert Keyframe Menu"というタイトルのメニューが表示されますので、"Location & Scale"を実行します。
これで、18フレーム目にも円の位置・拡大縮小率のキーフレームが登録されました。
続いては、20フレーム目のキーフレームの登録です。 位置は円の下端が3Dカーソルに触れる位置、拡大縮小率はZ軸方向に 0.2 とします。 つまり、地面(3Dカーソルの位置)に当たり、潰れた様子です。
では、対象フレームを 20 にします。

上図のように対象フレームを 20 にします。
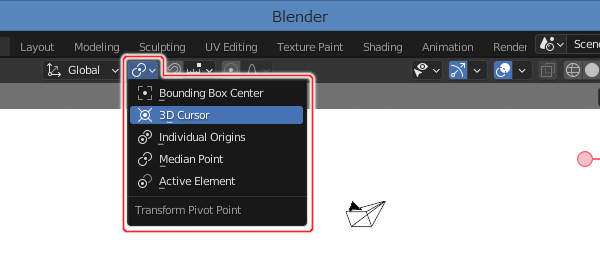
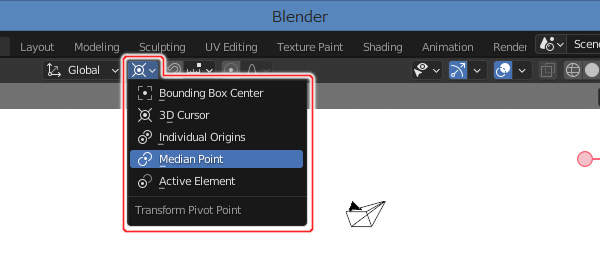
円を縦に潰す前に中心位置選択リストを "3D Cursor" に変更しておきましょう。 拡大縮小の中心を3Dカーソルにするためです。

上図のように中心位置選択リストを "3D Cursor" に変更します。 これで、拡大縮小の中心が3Dカーソルになりました。
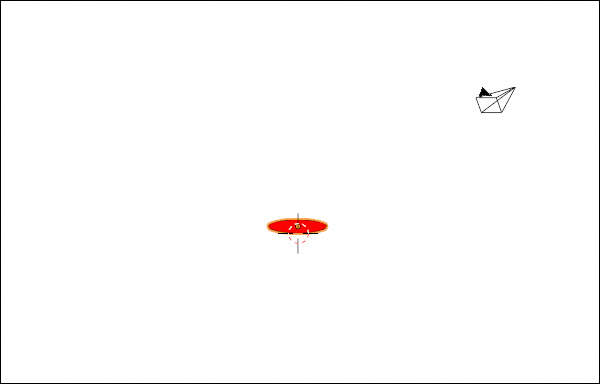
では、円を縦に潰します。 Z軸方向に0.2倍に縮小しましょう。

上図のようにZ軸方向に0.2倍に縮小します。 中心位置選択リストを "3D Cursor" にしていたため、円の下端は3Dカーソルから離れていません。
では、中心位置選択リストを "Median Point" に戻しておきましょう。

上図のように中心位置選択リストを "Median Point" に戻します。
キーフレームを登録する準備ができました。 キーボードのI(アイ)を押してください。

上図のように"Insert Keyframe Menu"というタイトルのメニューが表示されますので、"Location & Scale"を実行します。 これで、20フレーム目にも円の位置・拡大縮小率のキーフレームが登録されました。
続いては、22フレーム目のキーフレームの登録です。 22フレーム目は、18フレーム目と全く同じキーフレームを登録します。 コピー&ペーストで貼り付けてしまいましょう。
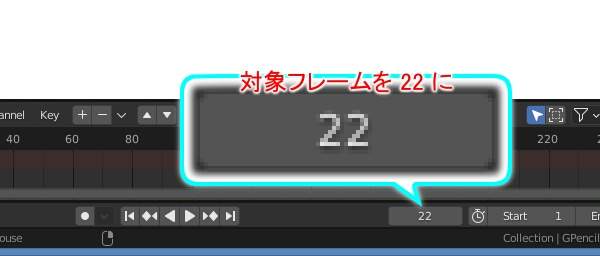
では、対象フレームを 22 にします。

上図のように対象フレームを 22 にします。
では、18フレーム目のキーフレームを、この22フレーム目にコピーします。
ただし、現状のままではキーフレームはコピーできません。
画面上にキーフレーム( )が見えていないためです。
)が見えていないためです。
画面下部にはTimelineエディタがありますが、領域が狭くキーフレームは見えません。 その上にはDope Sheetエディタがありますが、キーフレームは表示されていません。 今回のようにオブジェクトの変形(移動・回転・拡大縮小)でキーフレームを追加した場合には、Dope Sheetの初期表示設定のままではキーフレームは表示されないのです。
では、キーフレームを表示させるにはどうすればいいのでしょうか。 思いつく方法は3つあります。 1つ目は画面下部にあるTimelineの領域を広げる方法、2つ目はDope Sheetの表示設定を切り替えてオブジェクトのキーフレームを表示させる方法、3つ目がDope SheetをTimelineに切り替える方法です。
今回は、3つ目のDope SheetをTimelineに切り替える方法でやってみましょう。

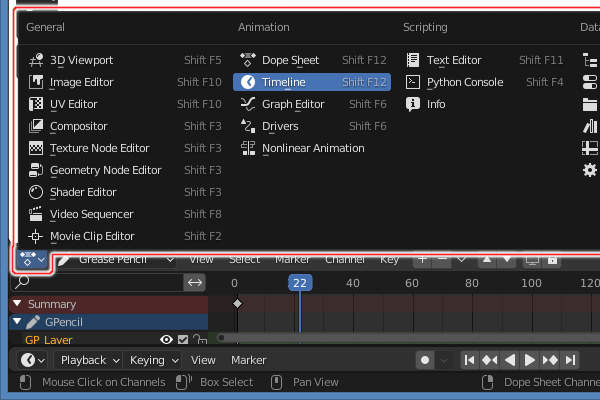
上図のようにDope Sheetのエディタタイプ選択リストをクリックし、表示される一覧からTimelineを選択します。

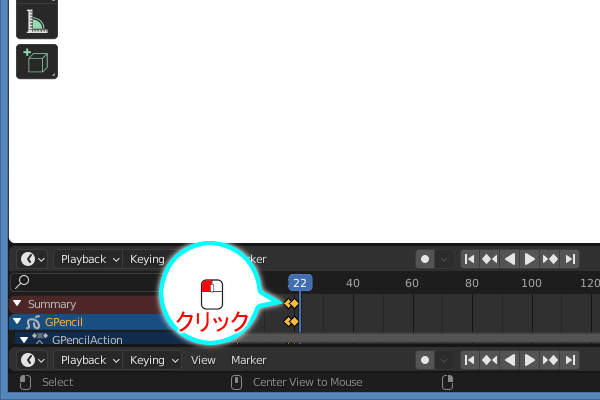
上図のようにTimelineに切り替わりますので、18フレーム目のキーフレームをマウスの左ボタン( )でクリックします。
)でクリックします。

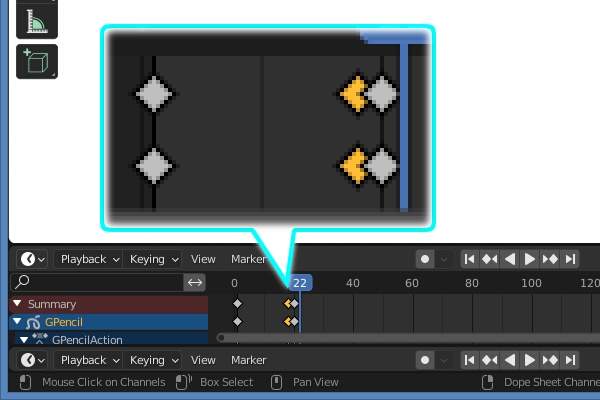
上図のようにクリックしたキーフレームはオレンジ色のままで、他のキーフレームが灰色になっています。 これは、18フレーム目のキーフレームが選択されていることを表しています。
では、このキーフレームの内容をコピーしましょう。

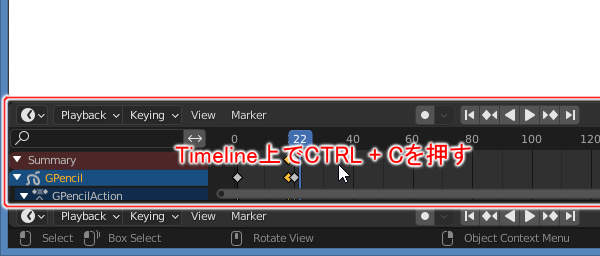
上図のようにマウスカーソルがTimeline上にある状態で、キーボードのCTRL+Cを押します。 見た目に変化はありませんが、キーフレームの内容がコピーされます。
では、コピーされたキーフレームの内容を22フレーム目に貼り付けましょう。

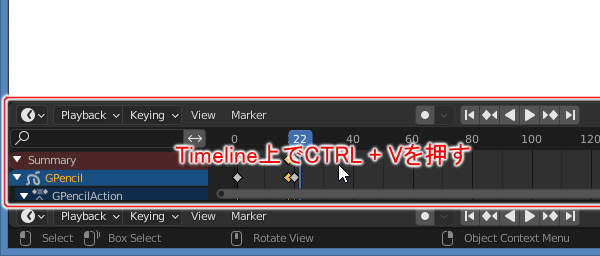
上図のようにマウスカーソルがTimeline上にある状態で、キーボードのCTRL+Vを押します。

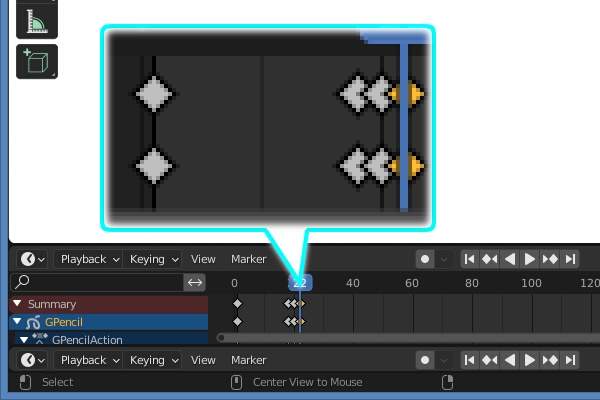
上図のように22フレーム目にキーフレームが登録されます。 対象フレームが 22 であったため、22フレーム目に貼り付けが行われました。
3D Viewport上ではどうなっているかを見てみましょう。

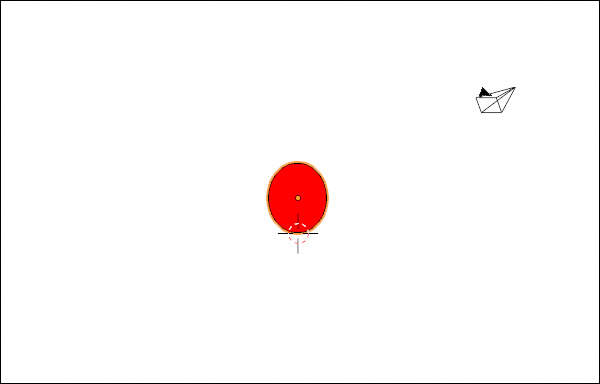
上図のように18フレーム目と同じ形状になっています。 18フレーム目のキーフレームが貼り付けられたことが確認できました。
最後に41フレーム目の作業を行います。 41フレーム目は、1フレーム目と同じ縦長にしますが、1フレーム目よりも低い位置に配置します。 つまり、跳ね返って最も高い位置にある状態を表現します。
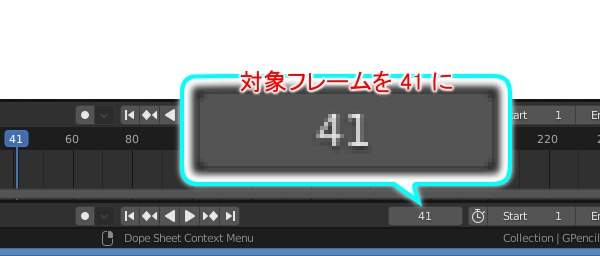
まずは、対象フレームを 41 にしましょう。

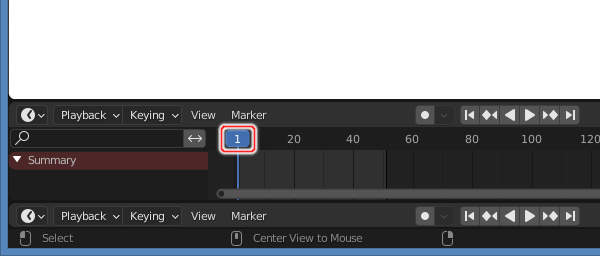
上図のように対象フレームを 41 にします。
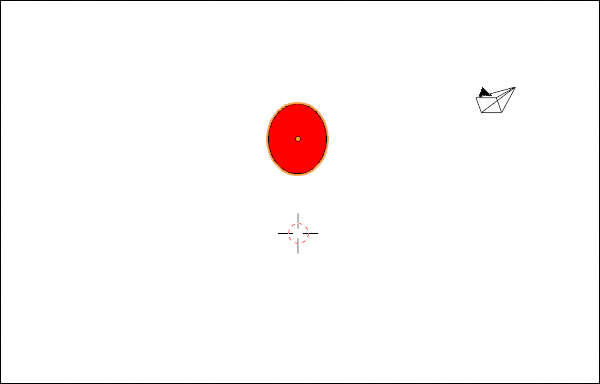
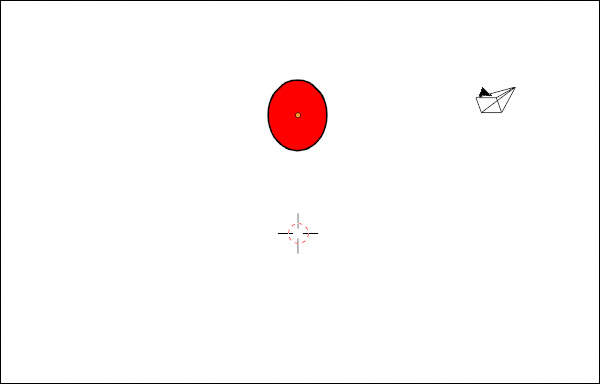
では、円を跳ね返った位置へ配置しましょう。

上図のように1フレーム目より低い位置へします。
キーフレームを登録する準備ができました。 キーボードのI(アイ)を押します。

上図のように"Insert Keyframe Menu"というタイトルのメニューが表示されますので、"Location & Scale"を実行します。 これで、41フレーム目にも円の位置・拡大縮小率のキーフレームが登録されました。
1・18・20・22・41フレーム目のキーフレームの登録が終わりました。 キーフレームの登録作業はこれで完了です。
では、グリースペンシルオブジェクトの円の選択を解除しておきましょう。 キーボードのALT+Aを押します。

上図のように全選択解除されて見やすくなりました。
仕上げとして、終了フレームを設定しておきましょう。 キーフレームを持つ最後のフレームが 41 ですので、+10して 51 にしましょう。

上図のように終了フレームを 51 にします。 対象フレームではなく、終了フレームですので注意してください。
最後に、対象フレームを 1 に戻しておきましょう。 キーボードのSHIFT+カーソルキーの左(←)を押します。

上図のように対象フレームが 1 になります。 このように、キーボードのSHIFT+カーソルキーの左(←)を押すことで最初のキーフレームに移動することができます。
アニメーション出力
ここまでの作業で、各フレームにキーフレームが登録されました。 後は、制作したアニメーションを動画に出力するだけです。 カメラの移動や動画の出力設定を行なって、実際にアニメーションを出力します。
カメラの位置を正面図の位置へ移動する
グリースペンシルで描いた絵は、正面図の位置で描きました。 よって、カメラも正面図の位置へ移動させる必要があります。
まずは、視点を正面図の位置へ移動します。 キーボードのテンキーの1を押します(すでに正面図の位置にあると思いますが念の為)。

上図のように正面図の位置へ視点を移動します。 見ての通り、カメラは正面図の位置にはありません。 カメラを移動させる必要があります。
カメラを現在の視点に移動させるのは、実はすごく簡単です。

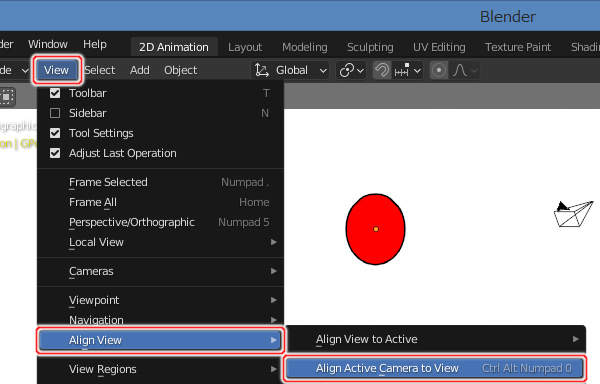
上図のように3D Viewportのプルダウンメニューの"View" -> "Align View -> Align Active Camera to View"を実行します(またはキーボードのCTRL+ALT+テンキーの0(ゼロ)を押します)。

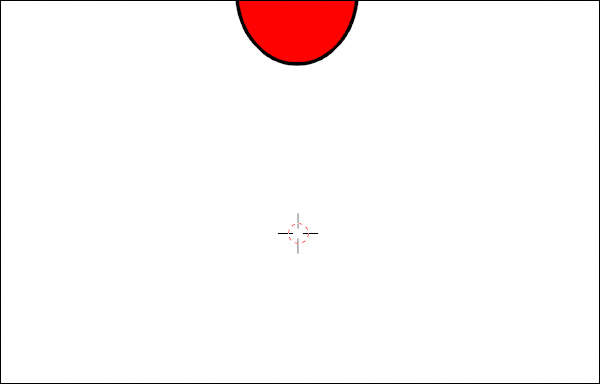
上図のように視点の位置にカメラが移動します。
動画の解像度と出力場所・出力形式を設定する
まずは、動画の解像度を設定します。 Propertiesを出力用のタブに切り替えましょう。

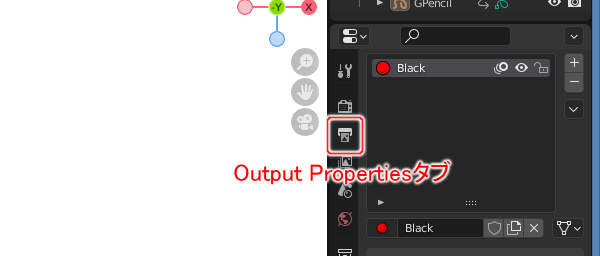
上図のようにPropertiesのOutput Propertiesタブをクリックします。

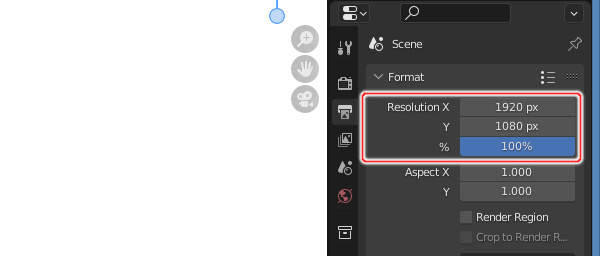
上図のようにOutput Propertiesタブに切り替わります。 FormatパネルにあるResolution X・Y・%で解像度を指定することができます。
初期状態では解像度がFull HD(1920 x 1080)の100%、つまり、1920 x 1080で出力されます。 解像度を変更する必要があれば、これらを変更します(上図は初期状態のままです)。
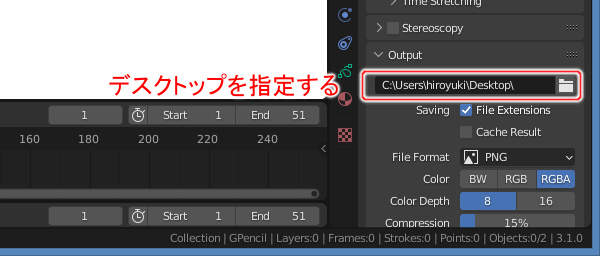
次に、Outputパネルの出力ファイル欄で出力ファイル名、または、出力フォルダ名を指定します。
初期状態では\tmpフォルダが指定されていますが、それでは使い勝手が悪いのでデスクトップ等に変更しましょう。

上図のように出力先フォルダをデスクトップに変更します。
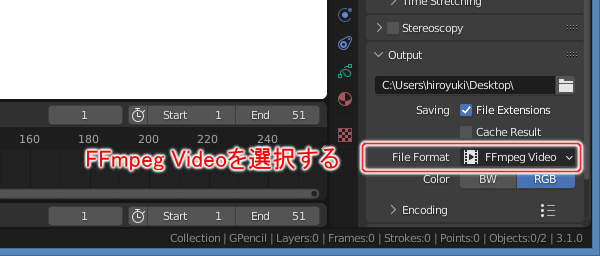
最後に、ファイル形式を指定します。

上図のようにOutputパネルのファイル形式選択リストで"FFmpeg Video"を選択します。
アニメーションのレンダリング
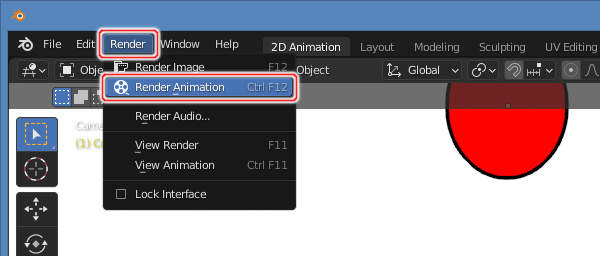
では、レンダリング、つまり動画ファイルの出力を行いましょう。

上図のようにトップバーのプルダウンメニューの"Render" -> "Render Animation"を実行します(またはキーボードのCTRL+F12キーを押します)。

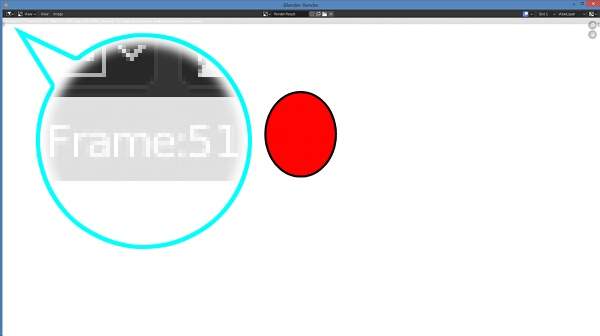
上図のようにレンダリングウィンドウが開き、レンダリング処理が開始されます。 なお、レンダリングウィンドウの左上に表示されている "Frame:99" の数字部分がレンダリング済みのフレーム番号です。
レンダリングウィンドウは自動では閉じません。 レンダリングが完了したら(Frame:51になったら)レンダリングウィンドウを閉じてください。
出力された動画ファイルの再生
Outputパネルの出力ファイル欄で指定したフォルダ(例:デスクトップ)に動画が出力されているはずです。 ファイル名は、0001-0100.mkvのように開始フレームと終了フレームが含まれるファイル名になっています。
出力された動画ファイルを、お好きな動画再生ソフトで再生してみましょう。
まとめ
オブジェクトは、キーボードのI(アイ)を押すことで表示される"Insert Keyframe Menu"というタイトルのメニューからキーフレームを登録することができます。 キーフレームの種類は、オブジェクトの位置・回転量・拡大縮小率の任意の組み合わせです。
また、キーフレームはコピー&ペーストで貼り付けることができます。
TimelineエディタやDope Sheetエディタ上でキーフレームをマウスの左ボタン( )でクリックして選択し、キーボードのCTRL+Cでコピーすることができます。
)でクリックして選択し、キーボードのCTRL+Cでコピーすることができます。
TimelineエディタやDope Sheetエディタ上でキーボードのCTRL+Vを押すと、現在の対象フレームにキーフレームが貼り付けられます。